One of the challenges developers face is to manage requirements of different projects while keeping their local environment functional. VS Code Dev Containers is a perfect solution to this challenge moreover, using VS Code Dev Containers, a developer can work with many different versions of libraries for different projects. While the local environment remains protected against configurations bummers and security threats that come with experimenting with untrusted code. In this blog we will see how to rightly setup VS Code Dev Containers to manage your code properly with git.
You are at the right place if you encountered: Please make sure you have the correct access rights and the repository exists. If you see this error while trying to push from visual studio code remote container. This article explains how to add existing code in a container to a remote repository.
Setting-up repos for existing code / experiments that started in vs dev containers
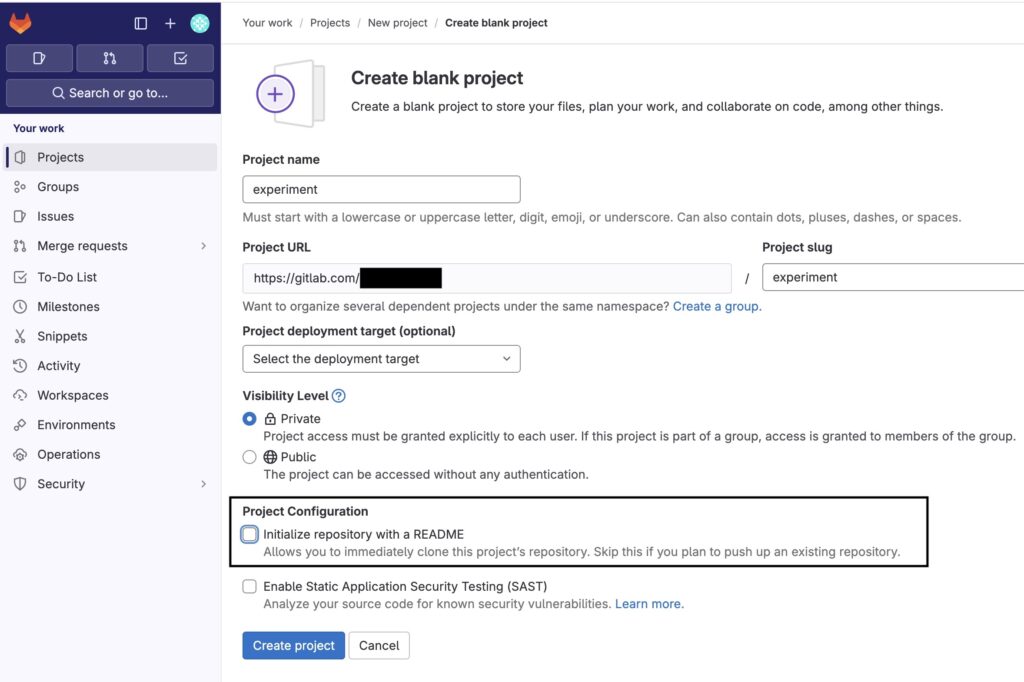
- Create a new repo on your hosting service, in this example, we will use Gitlab but instructions would remain the same for any other service.
- Don’t include a README.md as shown in the image

- In the VS Code Dev container, open a terminal and set git globals
git config --global user.name "Your Name"
git config --global user.email "[email protected]"- Assuming, you are in the project directory in dev container, initialize git repo
git init --initial-branch=main
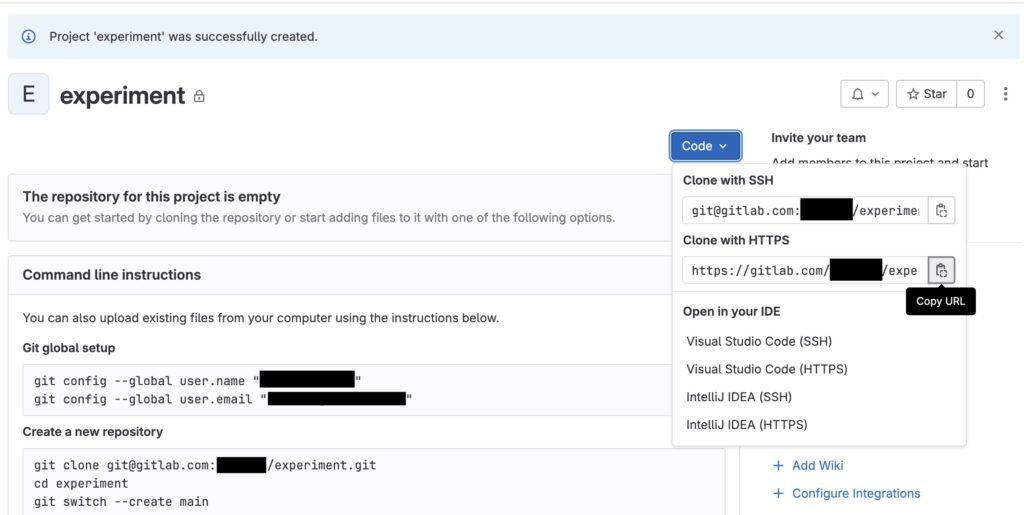
git remote add origin https://gitlab.com/xxxxxxxxx/experiment.gitNotice, the highlighted text where we are using https address of the repo and not using ssh version. This is important to allow VS Code credentials helper to work and you not having to copy ssh keys to VS Code dev containers.
The https address can be found under Clone button on the page you should see after creating your repo on Gitlab as shown in this image

- Now, commit and push the code
git add .
git commit -m "Initial commit"
git push --set-upstream origin mainOnce, you have the repo setup this way, you are all set to code from VS Code dev containers, happy coding!
References:
Leave a Reply